Ein Grashalm, zwei Grashalme, Gras wächst, Gras bewegt sich, nach rechts, nach links, dreht sich, variable Geschwindigkeit, viele Grashalme bewegen sich, Grasfläche, etc.
Kapitel:
Beispiele mit Funktionsbeschreibungen und Erläuterungen
1) Zeichnen in Processing
2) Variablen & Interaktion
3) Bedingungen
4) Schleifen & Dynamik
5) Bewegungen
6) Modularität und Bedingnungen
7) Bildbearbeitung und Video
![]() Arrays
Arrays
Objekte anpassen und verändern:
Linie zeichen – Strichstärke verändern – Radiergummi
Licht aus Licht an
Gummiband
Stempel
Lupe
Video an/aus
Images an/ aus
Text schreiben
1. Zeichnen in Processing
1a void setup() und void draw()
In jedem Processing Sketch gibt es feste Bauteile.
Im void setup() steht alles was zu Beginn des Programms nur einmal ausgeführt werden muss, wie z.B. die Fenstergröße. Alles was im void draw() steht, wird dagegen 30mal/sekunde ausgeführt. diese beiden Hauptfunktionen werden mit einer geschweiften Klammer geöffnet und ebenso wieder geschlossen. In diesen Bodies stehen Funktionen, d. h. vorgefertigte Befehle, die noch mit Werten gefüttert werden müssen. Dazu gleich mehr… Jede Zeile wird mit einem Strichpunkt abgeschlossen.
void setup(){
funktion();
funktion();
funktion();
…
}
void draw(){
funktion();
funktion();
funktion();
…
}
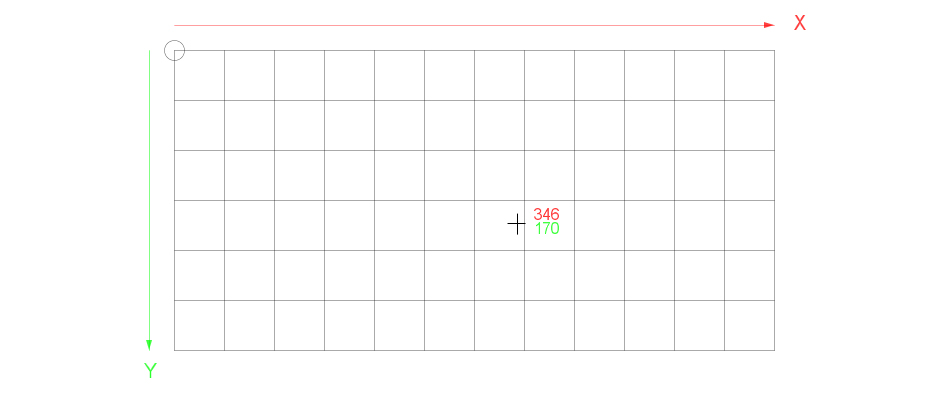
1b Koordinatensystem

Der Koordinatenursprung beim Start von Processing liegt bei (0, 0), kann aber mit der funktion translate(x, y) verändert werden.
1c Funktionen
Um Objekte in processing zu zeichnen gibt es sog. Funktionen → funktion(Wert) Je nachdem wie viele Werte notwendig sind, um ein Objekt zu definieren, stehen diese zwischen den beiden Klammern hinter dem Befehl.
size() Breite, Höhe
point() x-Koordinate, y-Koordinate
line() 1. x-Koordinate, 1. y-Koordinate, 2. x-Koordinate, 2. y-Koordinate
rect() x-Koordinate, y-Koordinate, Breite, Länge
ellipse() x-Koordinate, y-Koordinate, horizontaler Durchmesser, vertikaler Durchmesser
triangle() x-Koordinate1, y-Koordinate1, x-Koordinate2, y-Koordinate2, x-Koordinate3, y-Koordinate3
Der größte Teil der Funktionen sind in der Reference aufgeführt und erklärt.
1d Farben
Die Standard-Hintergrundfarbe grau kann mit der Funktion background() verändert werden, die Strichfarbe mit der Funktion stroke() und die Füllfarbe durch fill(). Dabei gibt es mehrere Definitionsmöglichkeiten, der Wertebereich geht aber immer von 0 bis 255:
background(Wert) Grauwert/ 0=schwarz, 255=weiß
background(Wert, Wert) Grauwert, Alphawert für Transparenz
background(Wert, Wert, Wert) Rot, Grün, Blau
background(Wert, Wert, Wert, Wert) Rot, Grün, Blau, Alphawert
Um die Strichfarbe oder Füllfarbe auszuschalten gibt es die Befehle noStroke() oder noFill(). Da es hier keiner Werte bedarf, bleiben die Klammern leer.
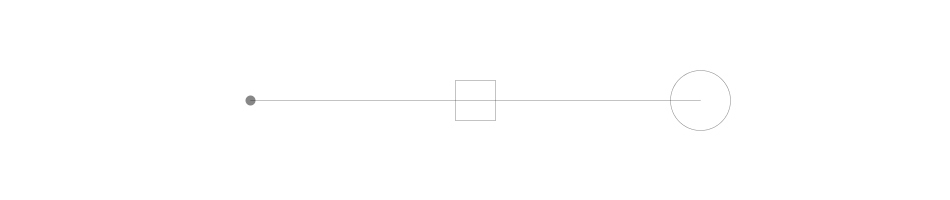
Beispiel1: Punkt, Gerade, Rechteck und Ellipse
void setup(){
smooth(); //besseres Linienbild
size(900, 200);
background(255);
}
void draw(){
background(255);
noFill();
stroke(0, 120);
strokeWeight(10); //Strichstärke
translate(width/4, height/2); //Verschiebung des Koordinatensystems
point(0, 0);
strokeWeight(.5);
line(0, 0, width/2, 0);
translate(width/4, 0);
rectMode(CENTER); //Ursprung des Rechtecks
strokeWeight(.5);
rect(0,0, 40, 40);
translate(width/4, 0);
ellipseMode(CENTER);
strokeWeight(.5);
ellipse(0,0, 60, 60);
}